Hace poco hicimos una nueva charla redbeetera para contar distintos proyectos y tecnologías que trabajamos en el último tiempo. Todos fueron desafiantes y a todos les pusimos la pasión y talento que nos caracteriza. De todos ellos, trajimos para esta nota a uno en particular que queremos compartir con ustedes como una pequeña muestra de que con trabajo en equipo e ideas creativas para solucionar los problemas que van surgiendo, no hay innovación que sea imposible.
En pocos párrafos, te proponemos recorrer el trabajo de más de 6 meses. Vamos a explorar el desafío que nos trajo una reconocida empresa de medios de pago y las tecnologías que decidimos usar. Además, te vamos a contar por qué las elegimos y cómo las aplicamos.
El desafío: rebranding y funcionalidades nonstop
Un nuevo desafío llegaba a la mesa de redbee: una conocida empresa enfocada en los medios de pago necesitaba acompañamiento en el proceso de impactar su rebranding en sus productos digitales. Obvio, todo eso lleva tiempo, y el tiempo no podía frenar otras funcionalidades que la empresa necesitara aplicar para mejorar la experiencia de sus usuarios.
“Todo cambiaba. Era un rebranding completo que incluía el logo, componentes, design system, todo. No se podía frenar el desarrollo de nuevas funcionalidades y teníamos que impactar también los cambios de la marca”, cuenta Mauro “Murmu” Mosconi, staff engineer de redbee. Con toda esta data, el reloj empezaba a correr: teníamos 6 meses.
Tecnología aplicada al proyecto: Istio, service mesh, micro frontend y más
Proyecto en mano, los equipos empezaban a cranear cómo resolver el desafío. Idas y vueltas, tecnologías que iban más que otras, pruebas, reuniones. Hubo de todo. Hasta que dieron en el blanco: tecnologías con base micro frontend con un framework que se lleva todas las estrellas, single-spa.
Lo usamos con React, claro. Decidimos aprovechar la mayoría de herramientas que nos ofrecía ese framework pero además crear nuestra propia librería como módulo de single-spa para hacer el cambio en la librería de componentes y al mismo tiempo generar funcionalidad. Más adelante vamos a ver un poco más sobre esto.

Si te estás preguntando de qué se trata el framework que elegimos, va una breve explicación. Los frameworks de single-spa ocupan cada vez más espacio en el mundo tech y se convirtieron una opción bastante popular sobre todo para los negocios y startups que quieran lanzar una app.
Pero, ¿por qué se está volviendo cada vez más popular? Tiene un bonus que no es para nada menor cuando estás viendo qué framework y herramientas usar para crear la mejor experiencia para tus usuarios: es un framework de JavaScript que te habilita a crear, testear y desarrollar micro frontends de JavaScript independientemente en sola app frontend.
Y eso fue lo que hicimos nosotros. Cuando explorábamos la arquitectura de nuestro proyecto, nos dimos cuenta de que sin dudas la arquitectura iba a tener que ser de microservicios y microfrontend. Esto implica que, como tantas otras aplicaciones actuales, la arquitectura iba a estar caracterizada por distintas colecciones de microservicios que iban a ejecutar funciones concretas del negocio.
Entonces, para poder hacerla realidad, decidimos ir por un service mesh. Un service mesh es una capa de infraestructura que podés sumar a tus apps y te permite agregar distintas capacidades o funciones a tu producto de manera transparente sin necesidad de agregarlas a tu código. Una de esas funcionalidades puede estar vinculada a seguridad, por ejemplo.
Además, un service mesh permite hacer frente a requerimientos operacionales (por ejemplo, métricas, recuperación de los errores y monitoreo) que pueden ser más complejos como A/B testing, autenticación end-to-end y encriptación. No te olvides de que a medida que el desarrollo de los servicios que distribuiste van creciendo, también crece su complejidad.
Para nuestro proyecto, ir por una service mesh nos aseguraba que los desarrolladores pudieran tener más espacio de acción. “Por ejemplo, facilita la tarea de los desarrolladores en el sentido de que tienen independencia para crear un micro frontend, un microservicio, sin pedirle al devops que lo publique en el gateway para que se vea, solo se trataba de tocar un archivo en particular, el micro frontend o el microservicio, y se publicaba automáticamente gracias al service mesh”, agrega Murmu.
Aprovechar al 100% lo que las tecnologías tenían para darnos
¿Cómo seguimos? Analizando el funcionamiento de Istio. Para implementar la service mesh, fuimos con Istio, que es open-source. Istio tiene muchas funcionalidades que le dan un toque extra frente a otras opciones: balanceo de cargas automático para tráfico HTTP, gRPC, WebSocket y TCP, métricas, registros y seguimientos automáticos para el tráfico ubicado en clúster (la entrada y salida del clúster también va incluída), entre otros.
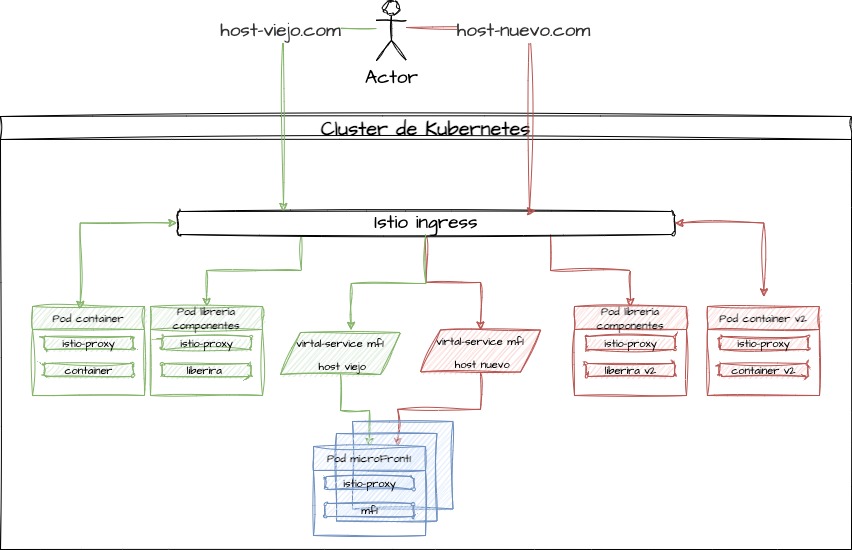
El panel de control de Istio usa Kubernetes, y acá hay otra pareja que nos funcionó mucho. Puntualmente nos sirvió analizar qué es lo que hace Istio por detrás de Kubernetes. “En tu deployment, agrega un pod más que es el Istio proxy para que, apenas despliegues tu deployment, Istio lo ponga dentro del mesh de servicios”, agrega nuestro staff engineer.
Con todo esto, la tarea fue analizar bien la arquitectura y ver cómo sacábamos el jugo de Istio, single-spa, la librería que creamos y el micro frontend para obtener el producto. Y el resultado que obtuvimos fue el buscado porque logramos cumplir ese objetivo.
“Creamos dosingress:uno para el sitio viejo y otro para el nuevo, uno va a responder a un container con las rutas del viejo host y otro las del nuevo host. Así tenemos duplicada la librería de componentes, una con los viejos y otra con los nuevos, y lo que hicimos para no duplicar los micro front end es usar uno mismo para responder a los dos host, los dos ingress, etcétera. Entonces siempre se renderiza el mismo frontend”, resume Murmu sobre el proceso al que llegamos en redbee.
Los desafíos tech son lo nuestro. Todo lo que llega a manos del equipo de redbee encuentra una vuelta de tuerca distinta. Si te quedaste con ganas de saber cómo hicimos con otros proyectos y cómo trabajamos en redbee, encontralos en nuestro blog y en nuestra web.